Content hugging vs Compression resistance 차이점 알기!
iOS의 AutoLayout Priority 중, Content hugging과 Compression resistance가 있습니다.
아직까지 이 둘을 적용해본적은 없지만 둘이 어떤 것이고 차이점을 알아야 할 것 같아서 정리하려고 합니다.
Content hugging vs Compression resistance 차이점 알기
먼저 두 Priority를 알기 전에 intrinsicContentSize를 알고 넘어가야 합니다.

설명에도 나와있지만 view 자체의 본질의 크기입니다.
이 크기가 존재함으로써 UILabel, UIButton, UISwitch 등등 기본적으로 제공되는 view들이 width와 height를 가질 수 있습니다.
이걸 왜 알아야하나?!
바로 앞선 두 Priority가 이 intrinsicContentSize와 관련 있기 때문입니다.
각각 width와 height에 대해서 제약이 걸려있습니다.

어떤 제약인지 살펴보면
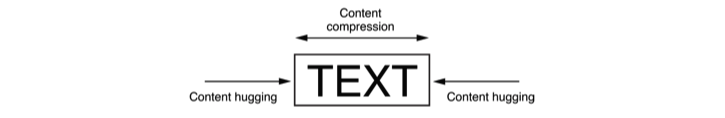
- Content hugging : 최대 크기에 대한 제한
- Compression resistance: 최소 크기에 대한 제한
이러한 제약을 뜻합니다.
그런데 이걸 다른 뜻으로 해석해보면 아래와 같습니다.
- Content hugging : 주어진 크기보다 작아질 수 있다.
- Compression resistance: 주어진 크기보다 커질 수 있다.
그러면 실제로 어떻게 적용되는지 버튼을 예시로 상황을 가정해보겠습니다.
1. Content Hugging

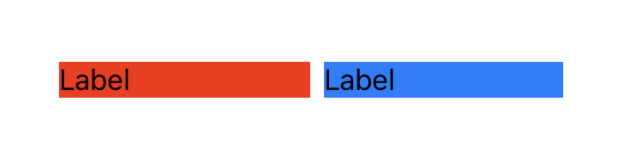
각 Label의 content hugging이 251일 때는 서로 priority가 같아, 같은 width를 유지합니다.
하지만 여기서 빨간색 Label의 content hugging을 250으로 바꾸면 아래와 같이 변합니다.

왜 priority가 낮아졌는데 길이가 증가하냐?! 하는 의문이 생길수도 있지만
위에서 말씀드린대로 content hugging은 작아질 수 있다로 해석 할 수 있습니다.
그래서 파란색 Label의 content hugging priority가 높으므로 작아질 수 있어서 (대신 intrinsic의 크기보단 크게)
파란색 Label의 width가 줄어들었습니다!
2. Compression Resistance

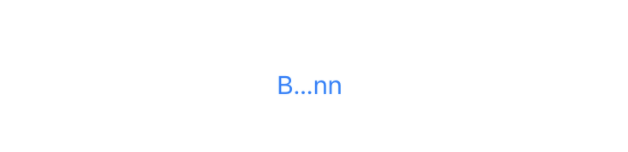
먼저 버튼의 width의 Constraint와 Compression resistance가 둘 다 1000일 때입니다.
둘 다 Priority가 같지만 둘의 width 제약이 44(UIButton의 기본 width)를 가리키므로 버튼 타이틀이 다 보이지 않습니다.
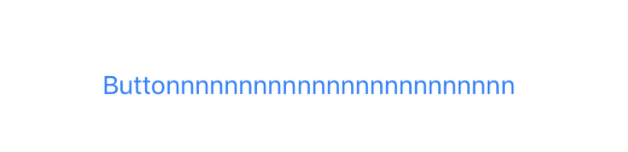
여기서 width의 Constraint만 999로 바꿔보겠습니다.

짜잔.
width의 Constraint가 Compression resistance보다 Priority가 낮아 Compression resistance가 적용되었습니다.
Compression resistance는 커질 수 있다로 해석 할 수 있다고 했죠.
그래서 주어진 width보다 크기가 커져 버튼의 타이틀이 전부 보입니다!
당장 도입할 기회가 있다면 좋겠지만... 아직은 그럴 상황이 없어서
간단하게 storyboard에 그리면서 연습해봤습니다....ㅎ
더 개발을 하다보면 적용할 날이 오겠죠..!
Reference
intrinsicContentSize
Content Hugging, Compression Resistance Realm 참고자료
Content Hugging, Compression Resistance Medium 참고자료
마기님 intrinsicContentSize, invalidateIntrinsicContentSize()